Yes/No BLDというWebアプリを作った話
この記事はSpeedcubing Advent Calendar 2022 3日目の記事です。2日目の記事はろーだいさんの「お知らせ&最近作ったもの、近況報告」でした。4日目の記事はSugarKさんの「フルマラソン&ルービックキューブについて」です。
こんにちは、うえしゅうです。
今回のアドカレでは一人で楽しめるキューブ系Webアプリを自作しました。
Webアプリはこちら→Yes/No BLD
そのアプリの遊び方や実装の裏側などを語っていこうと思います。
Yes/No BLDとは?
皆さんはYes/No BLDという遊びを知っていますでしょうか? まずはこちらの動画をご覧ください。
このようにYes/No BLDというのは2人で行う遊びであり、一人が目隠しをしてキューブを持ち、もう一人の人に「このステッカーの色は白ですか」などといったYes/Noで答えられる質問をして、その情報だけをもとにキューブを解いていく、といった遊びです。 5年ほど前に大学のキューブサークルにいた頃に時々メンバーとこの遊びをしたりしていました。
やってみるとわかりますが、正直めちゃくちゃ難しいです。 質問をしたとしてもその情報からキューブの状態がどうであるかを頭の中で予測しなければいけないので、結構な想像力が必要になります。
このYes/No BLDですが、リアルでやるには必ず2人は必要です。 ただ、もしこれをWebアプリ化すれば1人でも遊べるのでは?と思い今回のWebアプリ化に至りました。
Webアプリ化するにあたって今回は質問内容の絞り込みを行いました。 リアルでやる場合はYes/Noで答えられる質問なら何でも可というルールでした。 昔仲間内でやっていたときは、東北大学のサークルの人達が全エッジのEOをまずそれぞれ聞いてEO解消してから解き始めるというZZmethodを使ってすごい速いタイムを出していたのを覚えています。
ただWebアプリにするにはUIの都合上質問内容をシンプルにしないといけません。 そこでこのアプリでは、「UFRコーナーの色は白ですか?」といったステッカーの色に対する質問のみを投げられるようにしました。 唯一この質問さえあれば解く事自体は頑張れば可能になります。
遊び方
Yes/No BLDの遊び方を説明します
まず、ホーム画面でスタートボタンを押すとゲームが開始します ゲームは質問フェーズと回答フェーズに分けられます
質問フェーズ
質問フェーズではアプリにステッカーの色に関する質問を投げかけます
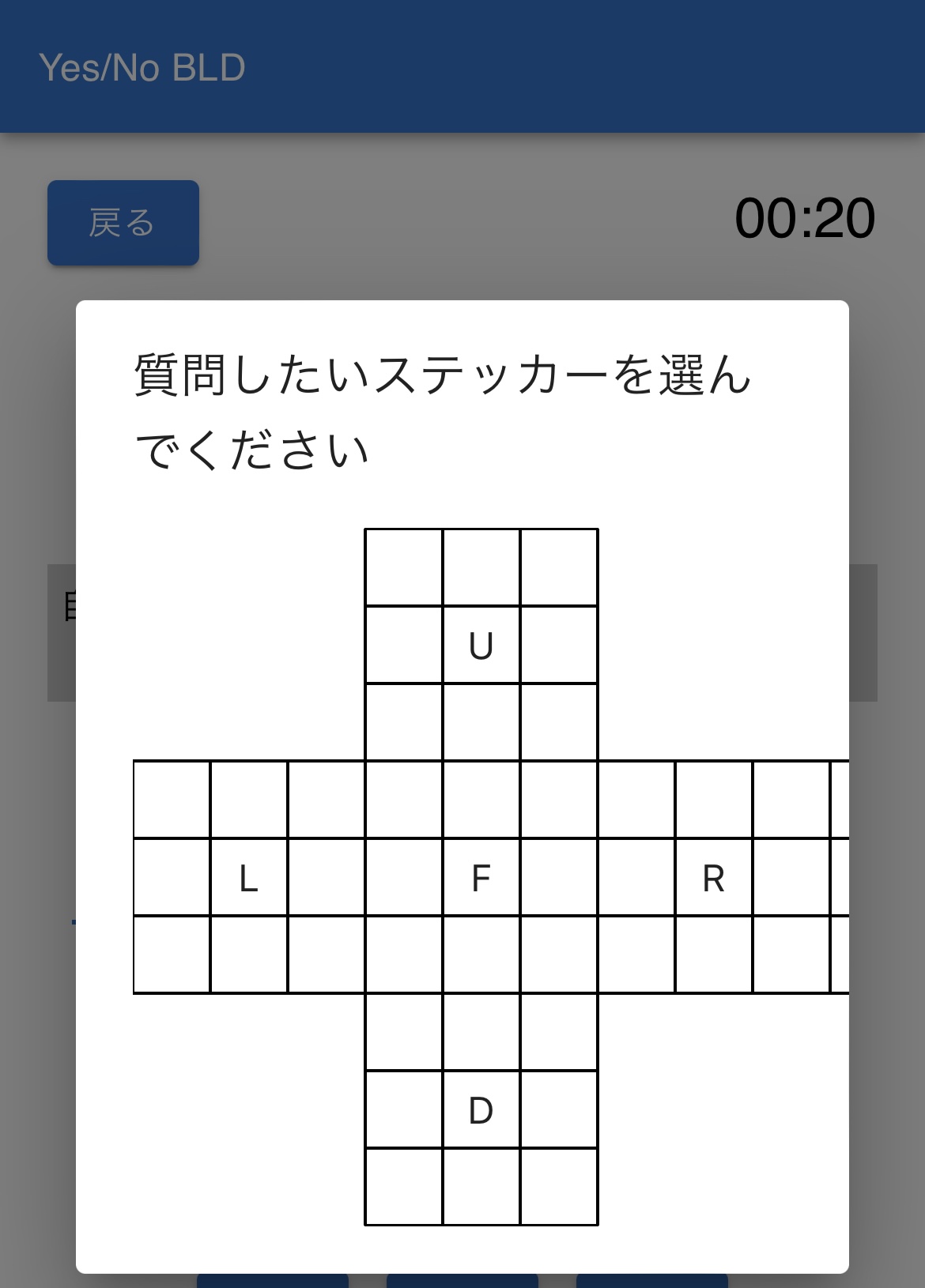
質問するボタンを押すと、ステッカーを選ぶダイアログが表示されます キューブの展開図が表示されるので、質問したいステッカーをクリックしましょう

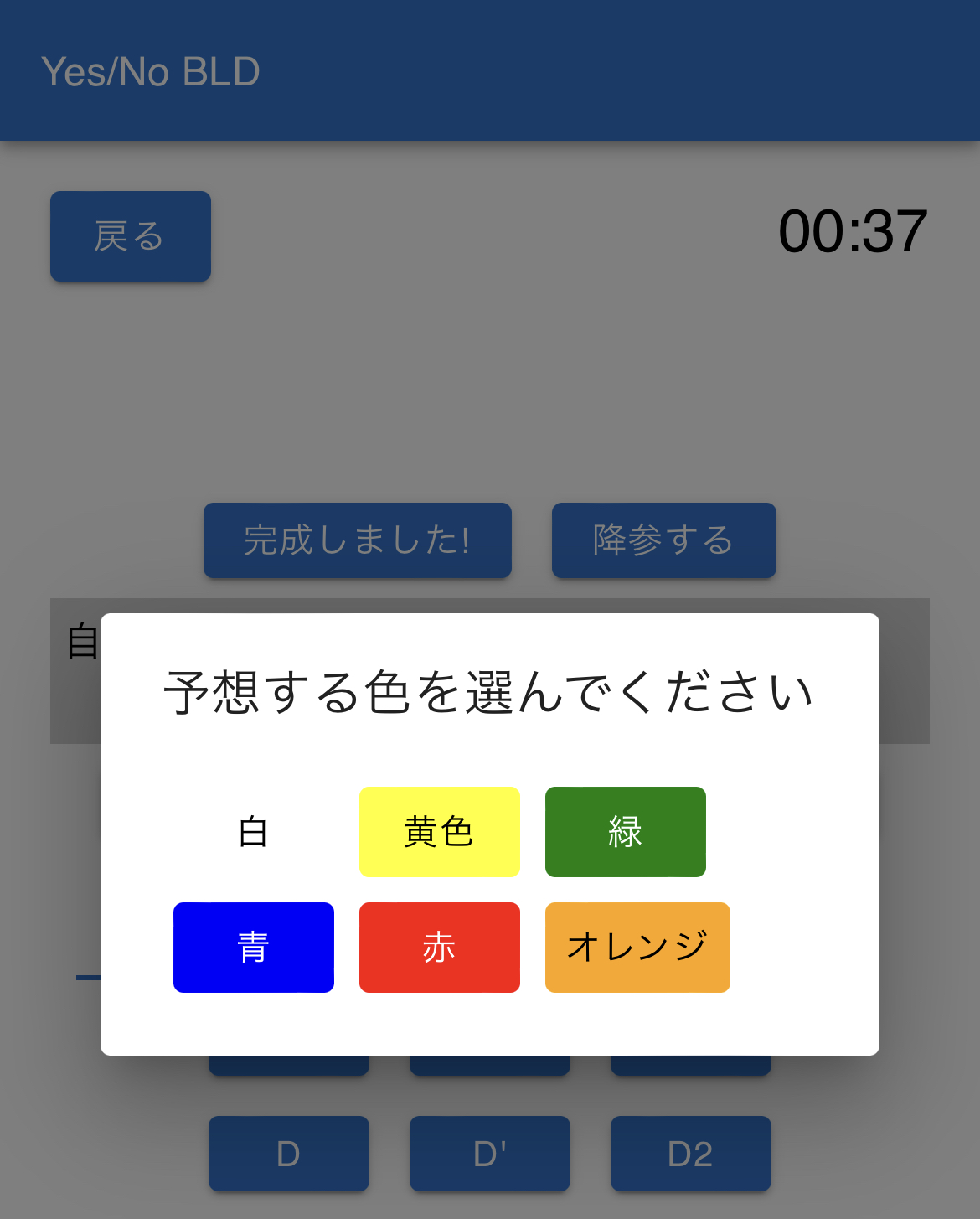
ステッカーをクリックすると、色を選ぶダイアログが表示されます 適当な色を選びましょう

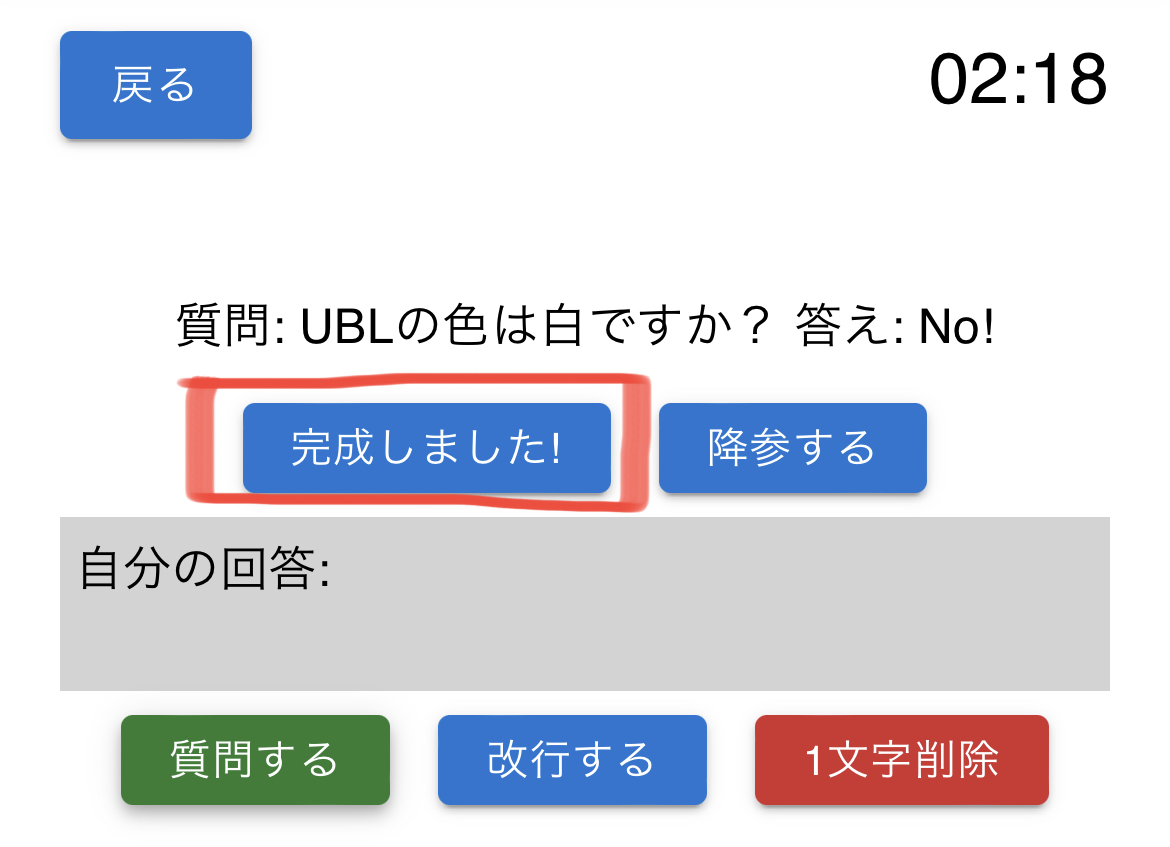
色を選ぶとゲーム画面に戻り、選んだステッカーが選んだ色であるかの答えがYes/Noで表示されます この情報をもとにキューブを解いていきましょう

回答フェーズ
回答フェーズでは、予想するキューブの解法を入力していきます
画面下部に回転記号ボタンがあり入力ができます タブを切り替えることで、二層回し、スライス、持ち替えの記号も入力できます また、改行ボタンを押すことで表示される解法を改行、1文字削除ボタンを押すことで解法の末尾を削除できます

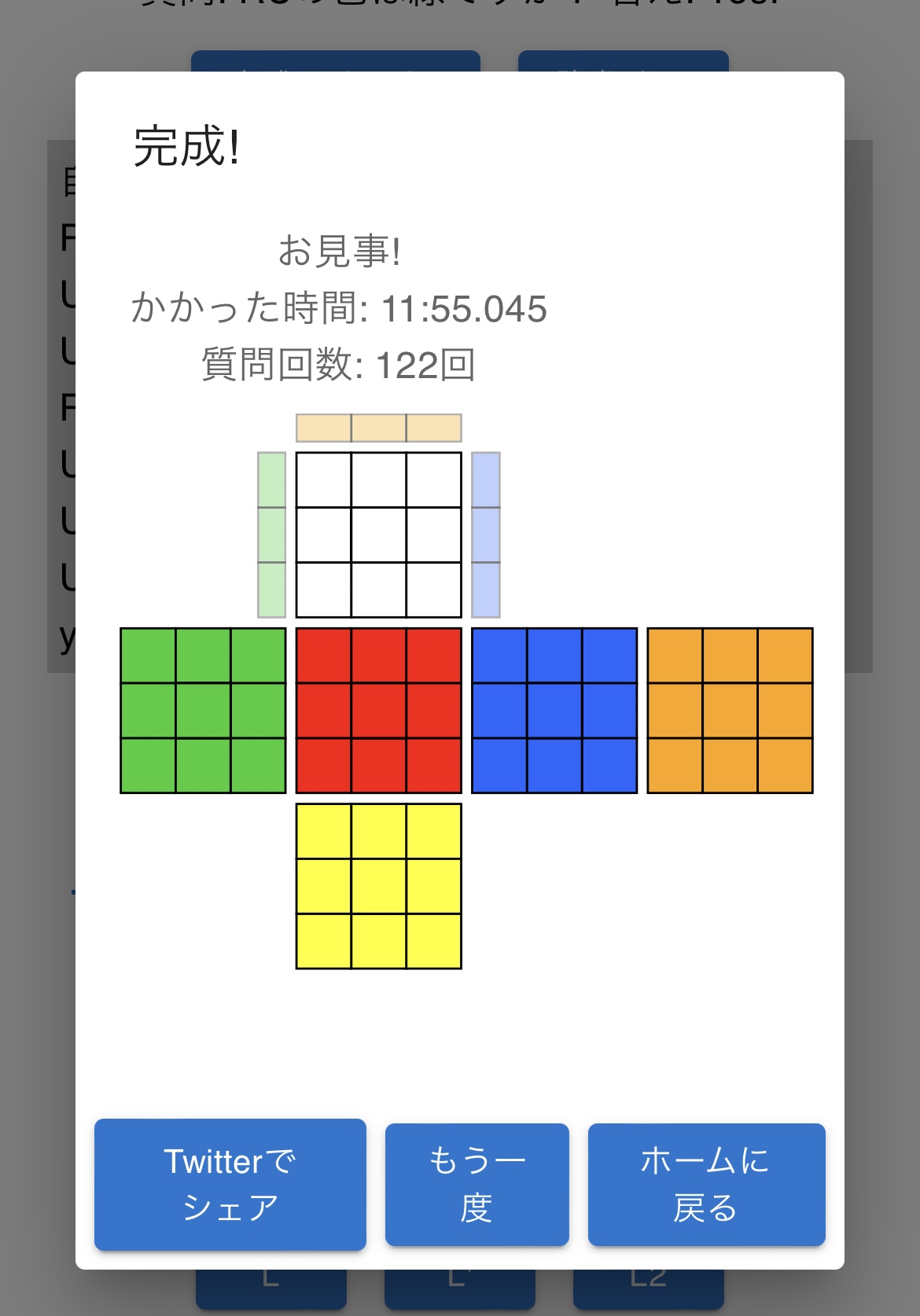
キューブが完成したと思ったら、完成しました!ボタンを押してください 完成している場合、成功ダイアログが表示されます 完成していない場合は不正解と表示され、ゲームが続行されます

成功ダイアログにはタイムと質問回数が表示され、結果をツイートすることもできます。

また、ホーム画面から記録画面に移ると、成功したときのタイムのランキングと質問回数のランキングが確認できます。

実装について
まず、使用した技術は以下のとおりです。 詰めキューブのときとほとんど同じですね。
| 言語 | JavaScript |
|---|---|
| フレームワーク | React |
| ライブラリ | Material-UI (UIフレームワーク) React Router (ルーティング) Moment.js (時間表示) react-share (SNSシェアボタン作成) min2phase (スクランブル生成) cubejs (キューブの状態を保持、変更) |
| 公開場所 | GitHub Pages |
大まかな実装やUIについては詰めキューブの物をだいたい流用できたのでそこまで難しくはありませんでした。 詰めキューブアプリを作って以降Reactのアプリをいくつか作っていてReactにも慣れていたので、あまり詰まることなく開発ができました。
キューブの状態を保持しておくといったことについても、cubejsというライブラリを使うことでだいたい解決できました。 cubejsの素晴らしい点は、asString関数を使うことで現在のキューブのそれぞれのステッカーの色を取得できることです。 これがあったおかげでこのアプリが完成できたと言っても過言ではありません。
ただひとつ難点があって、このcubejsでは入力としてU,D,R,L,F,Bしか受け付けておらず、二層回しやスライスムーブ、持ち替え記号には対応していませんでした。 そのためこれらに対応するために独自実装を行ったのですが、これが相当大変でした。 詳しく書くと長くなるため省略しますが、この独自実装だけで2日はかかった気がします。
また、記事を書いている現在は一つ不具合が確認されています。 ゲーム画面のボタンが何回かに一回反応しないといったものです。 ユーザーの皆さんには申し訳ないですが、ボタンが反応しなかったら何度かクリックして試してみてください。
おわりに
Yes/No BLDはリアルで遊ぶと結構楽しい遊びなので、一度このWebアプリで体験してみてください。 結構難易度は高めですが、考えがいのある面白いゲームになっていると思います。 記録一覧にはタイムのランキングだけでなく質問回数のランキングも出るようになっているので、どれだけ少ない質問回数でクリアできたかを競うのも面白いと思います。
ぜひ遊んでみてください。
それでは。
追記: Webアプリについて事前に幸地君にレビューしていただきました。幸地君ありがとう。